Hello World 👀
This is my second blog on Hashnode , I saw many people joining here So, I found quite interesting to explore my field in writing blogs.😁 I am taking my 30 day challenge to revise all my JavaScript Concepts.
Welcome to my blog!
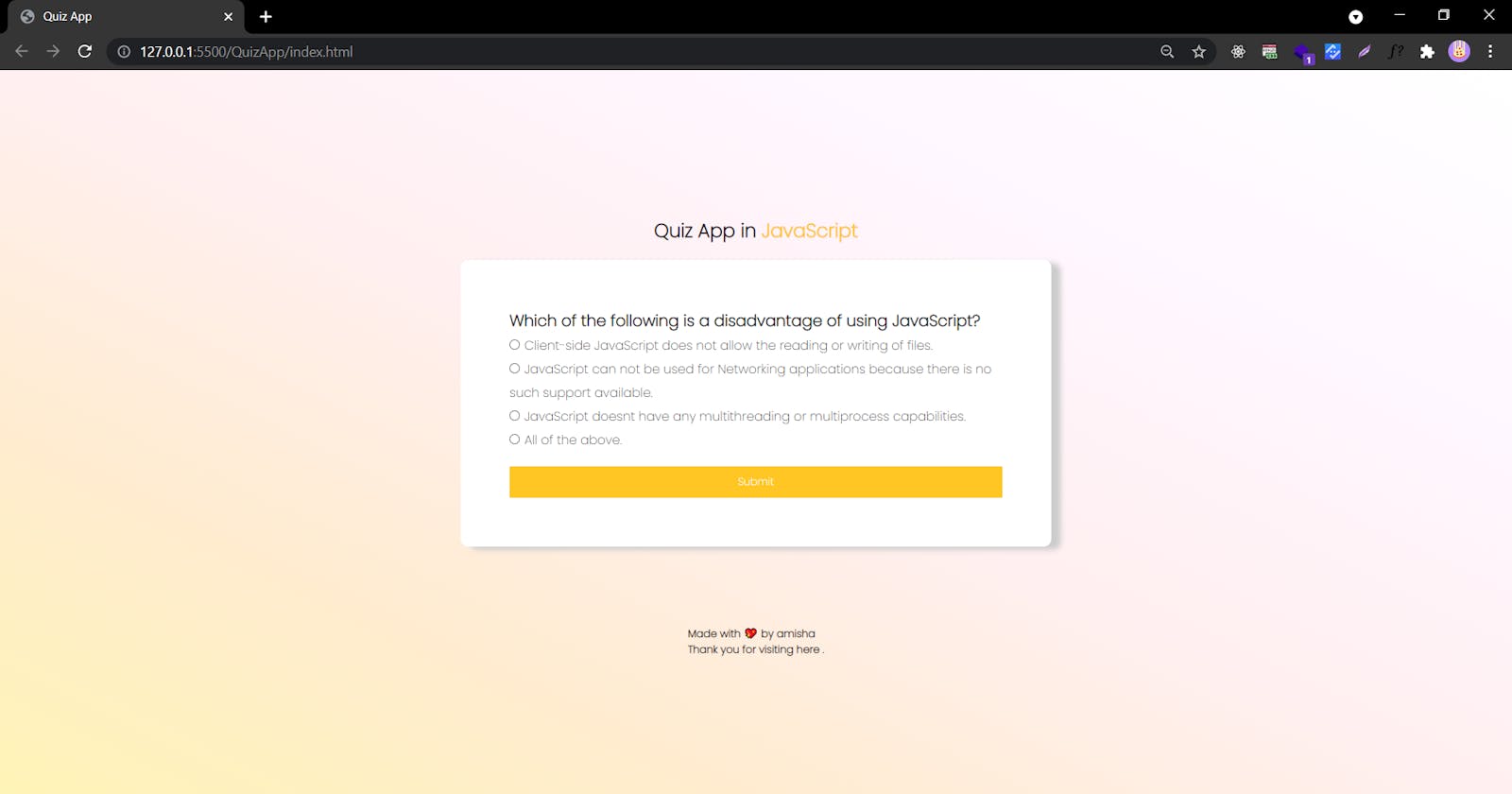
Today, I made a Quiz App using Html , Css and JavaScript .So, in this article, I will show you how you can create a simple Quiz App following 5 steps. Day - 2
Step 01 🤩 Create an index.html file and write the code below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@200&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Quiz App</title>
</head>
<body>
<h2> Quiz App in <span>JavaScript</span></h2>
<div class="quiz-container" id="quiz">
<div class="quiz-header">
<h4 id="question">Question</h4>
<ul>
<li class="">
<input id="a" type="radio" name="answer" />
<label class="label" id="alabel_text" for="a"></label>
</li>
<li class="">
<input id="b" type="radio" name="answer" />
<label class="label" id="blabel_text" for="b"> </label>
</li>
<li class="">
<input id="c" type="radio" name="answer" />
<label class="label" id="clabel_text" for="c">text</label>
</li>
<li class="">
<input id="d" type="radio" name="answer"/>
<label class="label" id="dlabel_text" for="d">text</label>
</li>
</ul>
<button class="btn" id="btn">Submit</button>
</div>
</div>
<section class="footer-section">
<h5>Made with 💖 by amisha </h5>
<h5>Thank you for visiting here .</h5>
</section>
</body>
<script src="./index.js"></script>
</html>
Step 02 Create a style.css file and write the code below. This is for creating the background.😍
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
display:flex;
align-items:center;
justify-content : center;
min-height:100vh;
flex-direction: column;
background-image: linear-gradient(to right top, #fff4b6, #ffeccf, #ffeff0, #fff7ff, #ffffff);
font-family: 'Poppins', sans-serif;
}
.quiz-container{
min-height:500px
box-shadow:12px 13px 5px 4px #ccc;
width: 750px;
border-radius:10px;
padding:10px;
box-shadow: 12px 4px 7px #ccc;
padding:50px;
font-size:20px;
background:#fff;
}
li{
list-style-type: none;
}
.label{
font-size:16px
}
h2{
margin-bottom:20px;
}
.btn{
background:#ffc624;;
padding:10px;
border:0;
outline:0;
color:#fff;
cursor:pointer;
display:block;
width:100%;
font-family:inherit;
margin-top:20px;
}
.footer-section{
margin-top:101px;
}
.quiz-header{
padding:12px
}
#question{
font-size:20px;
}
span{
color:#ffc624
}
Step 04 Again move to the index.html add the script file and move to e.g index.js file👻 and the Json file 👇🏻 You can make your own questions also. 😃
const data = [
{
question: "Which of the following is a disadvantage of using JavaScript?",
a: " Client-side JavaScript does not allow the reading or writing of files.",
b: "JavaScript can not be used for Networking applications because there is no such support available.",
c: " JavaScript doesnt have any multithreading or multiprocess capabilities.",
d: "All of the above.",
answer: "d",
},
{
question: "Which type of JavaScript language is ___",
a: "Object-Oriented.",
b: "JavaScript can not be used for Networking applications because there is no such support available.",
c: " JavaScript doesnt have any multithreading or multiprocess capabilities.",
d: "All of the above.",
answer: "b",
},
{
question:
"When interpreter encounters an empty statements, what it will do:",
a: "Shows a warning.",
b: "Prompts to complete the statement",
c: "Throws an error",
d: "Ignores the statements",
answer: "d",
},
{
question: "The function and var are known as:",
a: "Keywords",
b: "Data types",
c: "Declaration statements",
d: "Prototypes",
answer: "c",
},
{
question:
"Which of the following variables takes precedence over the others if the names are the same? ",
a: "Global variable",
b: "The local element",
c: "The two of the above",
d: "None of the above",
answer: "b",
},
];
Step 04 Add the function to make this Static file working
const questionEl = document.getElementById("question");
const a_text = document.getElementById("alabel_text");
const b_text = document.getElementById("blabel_text");
const c_text = document.getElementById("clabel_text");
const d_text = document.getElementById("dlabel_text");
const submitbtn = document.getElementById("btn");
const answerEls = document.getElementsByName("answer");
// it will be calling whenever we click on submit button
let currQuestion = 0;
let score = 0;
const quiz = document.getElementById("quiz");
loadQuiz();
function loadQuiz() {
// deleselect would be called here
deselect();
// in currquestion all the data will come from the array and initailly it will start from = 0 ;
const currdataquiz = data[currQuestion];
// In this we are targetting the text inside the id question to the question data from json;
questionEl.innerText = currdataquiz.question;
// this will help us to get the option from the json using id inside input and label
a_text.innerText = currdataquiz.a; //label and input
b_text.innerText = currdataquiz.b; //label and input
c_text.innerText = currdataquiz.c; //label and input
d_text.innerText = currdataquiz.d; //label and input
}
function getSelected() {
let answer = undefined;
answerEls.forEach((answerEl) => {
// checking in console whether working or not
// console.log(answer.checked);
if (answerEl.checked) {
answer = answerEl.id;
}
});
return answer;
}
Step 05 After you came upto this you find making function getting select id , it was selecting same radio button for the next question ahhh ! I am here to help you😊 Put this code for deselect 👇🏻🤭 This is telling the code to make the checked false for the answer element
function deselect() {
answerEls.forEach((answerEl) => {
answerEl.checked = false;
});
}
And now we are done !
 Learning 👋😼
Learning 👋😼
- How to style your css in JavaScript 🥳
- How to make a simple quiz app 👻
- How to play and get value in radio button
- forEach loop - method calls a function once for each element in an array, in order.
- used foreach for the answer to check and get its id to get the correct answer
- Also faced problem 😱 after making function getting select id , it was selecting same radio button for the next question
- for this we have make one function "deselect()" which will deselect after getting the current question answer from the radio button we just need to make the checked false
- I have used "getElementById" and "getElementByName" we can also replace this with querySelector and querySelectorAll 😌
also one small diffrence between "innerText" and "innerHTML" i.e 🧐 innerText will just write the simple text and when we use innerHTML provides to add the tags attributes whatever in the we want as similar to normal html 🤗.
This is my second blog . Hope you like it. Wait for Day -3 🤭